
HTML-карта сайта представляет собой специальный файл или страницу, где обозначена иерархия всех страниц и разделов вашего веб-сайта. Она позволяет пользователям быстро ориентироваться в структуре сайта и находить нужную информацию. Создание HTML-карты сайта является важным шагом в процессе разработки и оптимизации сайта.
Создание карты сайта в формате HTML-документа дает возможность не только системам поисковой оптимизации, но и посетителям сайта легко понять структуру вашего веб-сайта. Это позволяет упростить навигацию и повысить удобство использования сайта.
В этой статье мы рассмотрим основные шаги по созданию HTML-карты сайта. Мы покажем, как определить структуру вашего сайта, как создать карту сайта с помощью HTML-тегов и как ее оптимизировать для лучшей индексации поисковыми системами.
Знакомство с HTML-картой сайта

В HTML-карте сайта обычно указываются все основные разделы и подразделы сайта. Это позволяет пользователям сразу увидеть ключевые разделы и перейти к ним одним кликом.
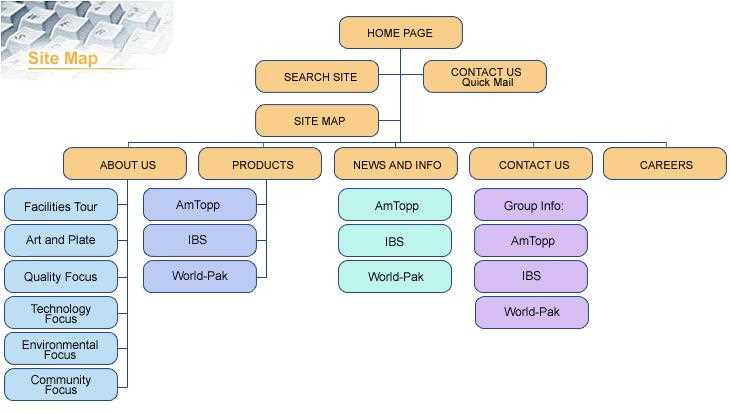
Пример HTML-карты сайта:
- Главная страница
- О нас
- Услуги
- Контакты
- Новости
- Новости компании
- Блог
- Продукты
- Категория 1
- Категория 2
- Категория 3
HTML-карта сайта может быть представлена в виде списка, где каждый элемент списка является ссылкой на соответствующую страницу. Также карта может быть представлена в виде таблицы, где каждая ячейка содержит ссылку.
Пример HTML-карты сайта в виде таблицы:
| Главная страница | Ссылка на главную страницу |
|---|---|
| О нас | Ссылка на страницу «О нас» |
| Услуги | Ссылка на страницу «Услуги» |
| Контакты | Ссылка на страницу «Контакты» |
В зависимости от объема и сложности сайта, HTML-карта может содержать большее количество разделов и подразделов. Важно чтобы она была легко читаема и доступна для пользователей сайта.
Шаги по созданию HTML-карты сайта
Ниже описаны основные шаги по созданию HTML-карты сайта:
-
Определите цели и масштабы:
Прежде чем приступить к созданию HTML-карты сайта, необходимо определить основные цели и масштабы вашего сайта. Решите, какие разделы и страницы будут включены в карту сайта, чтобы пользователи могли легко ориентироваться и найти нужную информацию.
-
Создайте структуру карты сайта:
Организуйте страницы и разделы вашего сайта и категоризуйте их в логические группы. Используйте уровни вложенности для указания иерархии разделов и подразделов, чтобы пользователи могли понять структуру вашего веб-сайта.
-
Используйте ссылки:
Включите ссылки на каждую страницу вашего сайта, чтобы пользователи могли быстро перемещаться между разделами. Убедитесь, что все ссылки <…> корректно указывают на соответствующие страницы вашего сайта.
-
Проверьте работоспособность:
Перед публикацией вашей HTML-карты сайта убедитесь, что все ссылки работают корректно и пользователи могут легко перемещаться по вашему веб-сайту. Протестируйте карту сайта на различных устройствах и разрешениях экрана, чтобы убедиться, что она отображается правильно и удобна для использования.
Создание HTML-карты сайта может потребовать некоторого времени и усилий, но это ценный инструмент для улучшения навигации по вашему веб-сайту и повышения его видимости и доступности для поисковых систем и пользователей.
Преимущества использования HTML-карты сайта
HTML-карта сайта представляет собой удобный инструмент, который помогает улучшить навигацию и структуру веб-сайта. В следующем разделе мы рассмотрим несколько преимуществ использования HTML-карты сайта:
1. Улучшение индексации поисковыми системами
HTML-карта сайта позволяет поисковым системам легко обнаружить и проиндексировать все страницы вашего сайта. Она предоставляет структурированную информацию о всех разделах и подразделах сайта, что повышает шансы на их участие в поисковых результатах.
2. Лучшая видимость в поисковых результатах
HTML-карта сайта может помочь улучшить видимость вашего сайта в поисковых результатах. Путем предоставления полной и актуальной информации о содержимом каждой страницы, HTML-карта сайта помогает поисковым системам понять контекст и релевантность вашего сайта для пользовательского запроса.
3. Улучшение пользовательского опыта
HTML-карта сайта является дополнительным инструментом навигации для пользователей, особенно для тех, кто имеет проблемы с поиском информации на сайтах или испытывает сложности в навигации. Она предоставляет простой и удобный доступ к разделам и подразделам сайта, позволяя пользователям быстро находить интересующую их информацию.
4. Улучшение внутренней перелинковки
HTML-карта сайта может помочь улучшить внутреннюю перелинковку вашего сайта. Поскольку она содержит ссылки на все страницы вашего сайта, она позволяет пользователям и поисковым системам обнаруживать и обращаться к разным разделам и подразделам сайта легко и удобно.
5. Легкая разработка и обновление
Создание HTML-карты сайта не требует много времени или технических навыков. Существуют различные инструменты и генераторы HTML-карт сайта, которые могут быстро сгенерировать карту сайта на основе структуры веб-сайта. Кроме того, обновление HTML-карты сайта также является простым процессом, который может быть выполнен вручную или автоматически через конфигурацию на сервере.
6. Соблюдение рекомендаций поисковых систем
HTML-карты сайта являются рекомендацией поисковых систем, их использование подтверждает вам, что ваш сайт соблюдает стандарты поисковых систем. Это может привести к улучшению рейтинга вашего сайта и повышению его позиций в поисковых результатах.
заключение
HTML-карта сайта является мощным инструментом для улучшения навигации, индексации и видимости вашего веб-сайта. Ее использование помогает повысить удобство использования сайта для пользователей, улучшает SEO-оптимизацию и помогает поисковым системам лучше понять и проиндексировать содержимое вашего сайта. Не стоит пренебрегать преимуществами, которые может предоставить HTML-карта сайта – она станет ценным инструментом для вашего веб-проекта.
Наши партнеры: